
11 Design Tips for E-Commerce Websites to Boost Your Online Sales
Whether you’re a start-up, or you’ve been in the industry for years, getting more e-commerce sales is advantageous for your company. But there will be times that you will hit declines and plateaus.
If these things happen, don’t be immediately discouraged. The word of e-commerce is growing at a fast pace. So, it’s almost an impossibility to adapt to every latest trend out there.
Coming up with excellent web design inspires users to take action, growing your customers’ trust in your brand. It drives in sales, and your web design is there to encourage people to take action.
In this post, we’ll walk you through the 11 website design tips to boost your e-commerce sales.
Keep your design simple and organized
Minimalist sites are regarded as more visually appealing. Moreover, they’re also viewed as more credible than visually complicated sites.
So if you want to optimize your site for conversions, consider simplifying it.
To make your site design simple, remove all the unnecessary information and use a minimalist design with a lot of white space in between.
Take off any distracting videos, images, and links. Your CTA should be clearly defined, and your web design should also give off a professional and minimalistic feel.

Tell a compelling story
Anyone can put up an e-commerce site and sell anything. But not everybody can come up with a successful product that sells.
So, how do you develop a strong brand image?
Well, you can tell a compelling story about your brand. Storytelling helps foster loyalty. People are more likely to remember you if your message is heartfelt and personal.
Also, ask yourself the following questions:
- Why did you create the product?
- How did it affect your life?
- What’s your vision for the future?
- Who is your ideal customer?
After answering these questions, you’ll have a clearer perspective on how you should structure your e-commerce web design.
It’s also worth noting that you should make people feel like they’re part of something that matters, something special. People would want to return to your store because they have been left inspired.
Use colours to invoke feelings
It is known the colours have a psychological impact on sales even before we’ve completely gone digital. Colours can invoke different emotions.
So, you can design your site to match these feelings and vibes. It usually depends on your products and your target audience.
According to research, it takes about 90 seconds for people to form their opinions about a certain product. A large portion (about 70%) of that interaction period is focused on colours.
Display high-quality photos
The imagery that you use in your web design can have a significant impact on capturing users’ attention.
A high-quality photo generates a sense of identity, instils emotion, and usually remembered.
Product display of Kate Spade’s handbags
Simply put, your products wouldn’t sell if there aren’t photos to back up your product design. That’s why you should focus on capturing the essence of your product through high-quality photos.

Add a search bar and filters
The moment a user lands on your site, he or she already have a product in mind.
If it’s not immediately visible in your homepage, users are going to search for it. If they can’t find a way to search, then they’ll move on to your competitors.
So if you have a lot of products, give users the ability to filter by size, colour, type, and other options. Help people find what they’re looking for.
Also, just like the ability to give them the power to refine their search, you should also give them the option to undo or change those filter parameters.
Make your site easy to navigate
The menu is one of the most essential parts of your site. It allows users to move from one page to the next. That’s why having an intuitive menu structure is vital.
Also, avoid placing too many links on the main menu. As an alternative, you can use a mega menu or a drop-down menu so that you can place more links that lead to different product categories.
Another efficient way to improve your site’s navigation is to utilize a fly-out menu that shows on hover. For people to stay on the website longer it has to be quick, therefore, you have to choose a good web hosting provider.
Keep “Add to Cart” or “Buy Now” button visible
The most vital elements on your site are the “Add to Cart” and “Buy Now” buttons. That’s why it should easily stand out from other elements.
Focus your attention on the design of the button as well, as it will help you convert and gain more sales. Use contrasting colours for your button so that it’s distinguishable. See to it that it’s large enough on all display sizes.
That ensures that mobile users can click on it, without zooming or pinching it.
Simplify the checkout process
One of the main reasons why a site suffers from a high cart abandonment rate is the overly complex check-out process. An excellent tip to simplify the check-out process is to only ask for the most vital customer information, and that’s it.
For instance, if you’re selling digital goods, there’s no need to ask users for their shipping address.
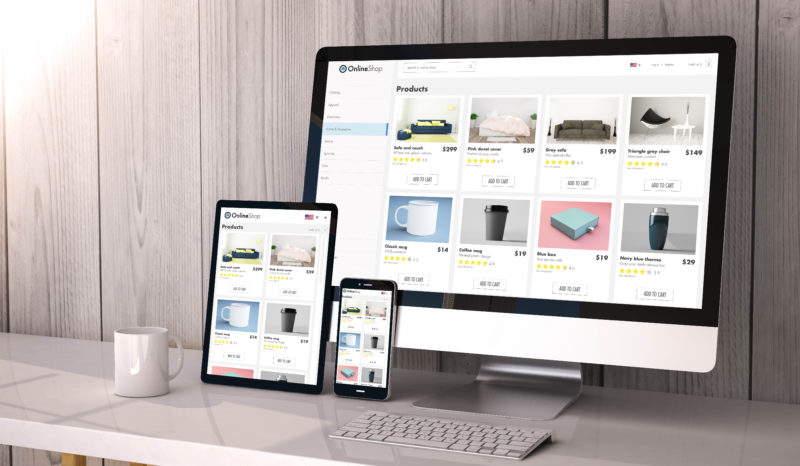
Make your store mobile-friendly
Failing to optimize your site for mobile is one of the biggest mistakes that you can make. That’s because there is a continuous increase in the number of smartphone and tablet users.
Opting for a responsive layout lets your site adapt to any kind of operating system or screen. That way, there’s no need to create a separate mobile version of your website to fit various devices.
Moreover, ensure that your form fields and images sizes work well with various platforms.
Whenever you’re testing your site, see to it that it’s viewable on various devices and operating systems.
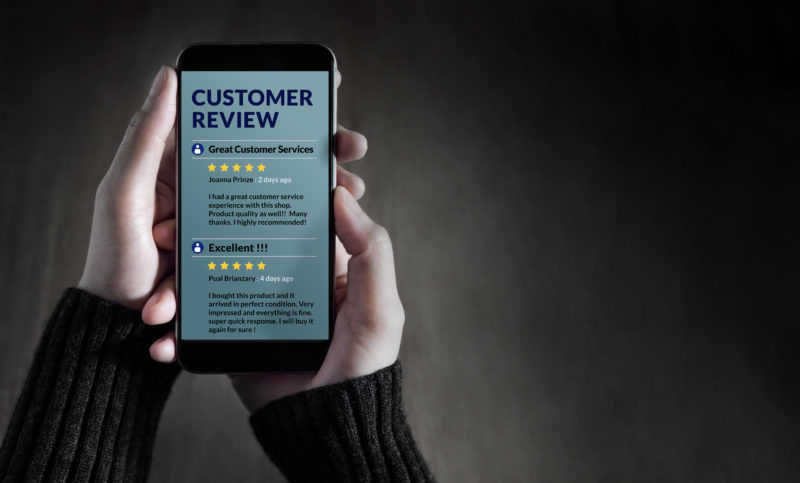
Showcase customers’ product reviews
61 percent of online shoppers read a review first before deicing to buy a product. So, featuring previous customer reviews about your product is an excellent way to boost your conversions and sales.
An example is placing product-specific reviews below every product description. Like this Colourpop’s Doozy ultra blotted lip product review:
If you don’t have a lot of products, you can put an entirely different page on your website that showcases user reviews and testimonials.

Practice A/B testing
A/B testing is utilizing two different websites at the same time. This process can help determine which design choices are most effective.
There are a couple of web design elements that you can A/B test:
- Content copy
- Call-to-Action Text
- Call-to-Action Buttons
- Images
After some time, compare the metrics of the two different versions. Some metrics that you can look out for are conversion rates, interaction with various elements of the layout, and usability.
Even making small changes in your design can make significant improvements in user engagement.
Also, utilizing different colour variations will give you a clear insight on what you should be focusing on for your future designs.
Final Thoughts
Web design is always changing. When you learn to understand user behaviour, patterns, and the latest trends, you can easily give your sales a boost.
Having an excellent e-commerce web design is vital in converting prospects into buyers. It also establishes your brand, and build trust over time. Now it’s time to get out there and put these strategies into work.
Author Bio
Jack Poyntz Studio (Web Design Derry) is a web design company and certified Shopify Experts. They are focused on delivering creative website solutions to help ambitious companies grow online. They embrace new challenges with a desire to help their clients achieve success.

